CITY OF MARION WEBSITE.
Overview.
Marion Design Co. had the pleasure of working directly with The City of Marion, Indiana, in redesigning a fully customized website. Collaborating closely with the city officials, we focused on implementing a user-centered design experience that accurately reflected the essence and energy of the city’s community.
Background.
During conversations about a rebrand of the city’s identity system, city officials discussed a need for a redesigned website. The previous site had a number of technical and aesthetic shortcomings that included being outdated, non-functional across multiple responsive platforms, having unintuitive and disorganized content, and lacking an accurate and positive representation of the city, itself.
Overall, it was in need of a positive user experience that allowed users to effectively navigate to needed content and perform day-to-day actions. We also learned of frustrations with the CMS that they were using, which was confusing to operate, cumbersome, and outdated.
Previous website landing page.
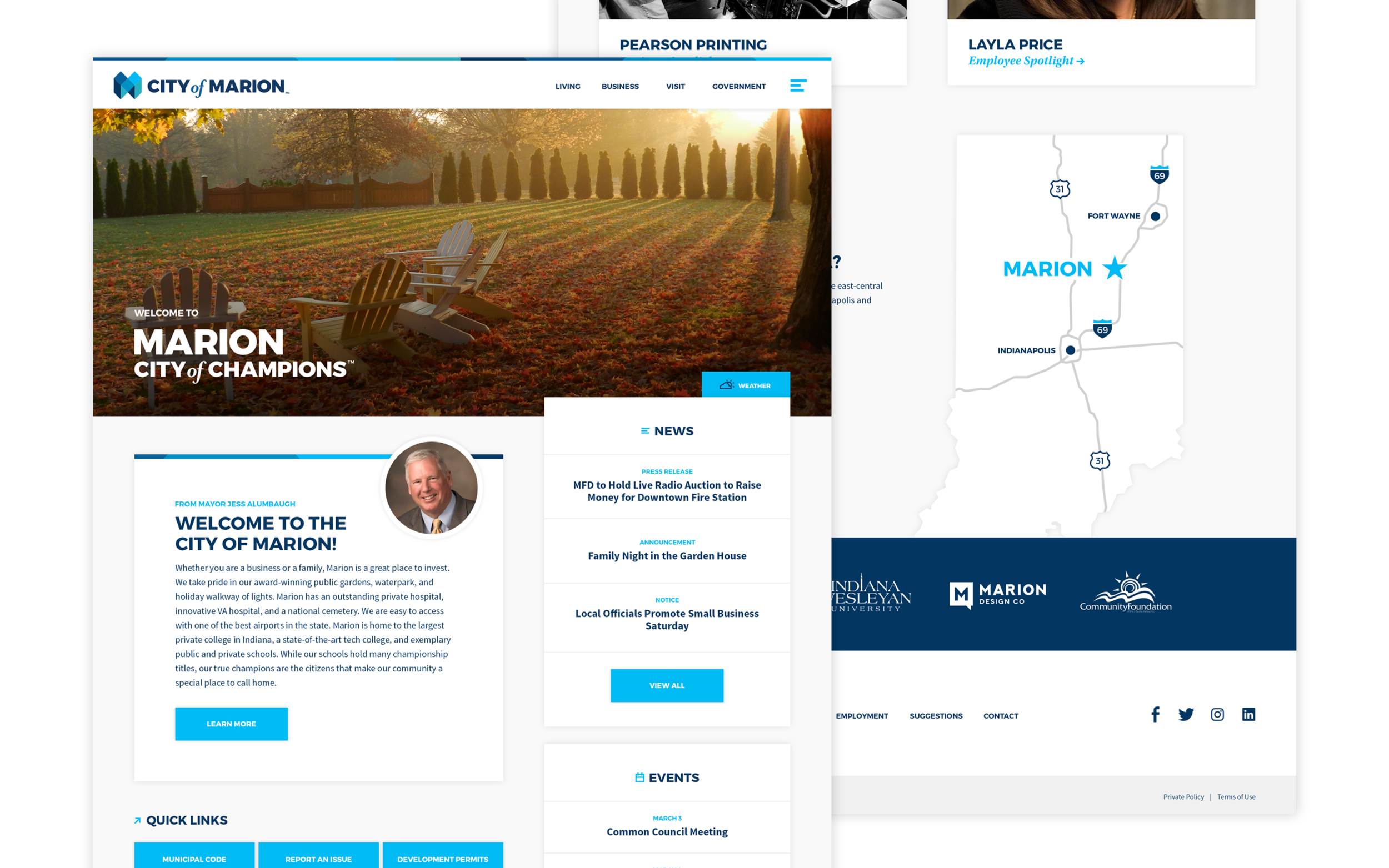
New website landing page.
Objectives.
In listening to many of the frustrations from the city officials, government employees, and local residents, we sought to create
a site that accomplished the following objectives:
Accurate Reflection
Accurately reflect the city’s community, new visual identity,
and brand.
Slide out menu reveals secondary links.
Intuitive Organization
Effectively organize content to allow users to intuitively find needed information and complete day-to-day actions via a positive user experience.
Enhanced Communication
Increase transparency and ease of communication between city officials and residents.
UpgradeD Aesthetic & Technology
Adhere to current standards both technologically and aesthetically (ie: responsive site, card design, material design, etc).
Simple & Customizable CMS
Build on a CMS that was clear, sustainable, and intuitive to use.
Process
01 : Site Assessment
While the brand team began their research, our digital team simultaneously met with city officials and laid the groundwork for the website. We assessed the previous site’s strengths, weaknesses, and opportunities, and audited over 30+ comparable city websites throughout the region.
02 : Core User Audience
Listing and organizing our user base, we narrowed down the list into three groups and defined a hierarchy of our target audience:
Residents (internal)
Businesses & Site Selectors (internal & external)
Visitors & Tourists (external)
03 : Focused User Goals
We then established and defined a hierarchy of user goals to best serve our audience:
Stay informed.
Complete day-to-day actions.
Connect to more information.
04 : Intuitive Organization
Each of these early steps was key, as we made sure to embody a user-centered design process. After defining the site map for the former website, we reorganized it into four main buckets of information: Living, Business, Visit, and Government. Also included were areas for News & Events, About, and a Contact page.
05 : Invigorating Design
Building off of the work from the branding team, we integrated the visual identity into a digital format while keeping with current design standards. We designed the site to be fully responsive across all devices and mixed a flat design aesthetic with card and material design themes. Using impactful images and splashes of the brand blues of color allowed us to infuse energy and life throughout the design. We focused on elevating content and imagery by using surrounding light greys and white space.
Left to Right : General page, Bucket Template, and News & Events List View.
06 : Effective Technology
We chose to develop on a CMS called Craft. As a leading CMS, its seamless and simple backend user experience and customizability was exactly what we were looking for. We were able to create dynamically connected content throughout the site and integrate a number of plugins to support our functional needs, both on the front end and on the backend.
Preview of the Craft backend interface.
Result.
At the end of the day, beyond the code and the pixels, how does this website impact the community of Marion?
Resource Hub
The city’s website now acts as a resource hub, giving users a central location to go to in order to connect to the information they need and accomplish tasks.
Enhanced Communication
Residents and city officials can now actively interact via news and announcements, forms, and the employee directory.
Accurate Representation
The site now accurately represents the community of Marion, specific to outside businesses, site selectors, investors, visitors, and tourists.
Sustainable Content Management
The site's backend now has the ability to be updated simply and easily, as the CMS has been customized to the city's specific needs for both now and in the future.
"The new website is a 'breath of fresh air' virtually for all five senses...
... The final project is powerful, and sets the bar high for surrounding organizations and communities. The fact that it comprehensively uses the fundamentals of our new brand is essential, and I believe the fact that Marion Design Co. also created the brand catapulted their creative freedom with a sense of pride in designing the website."
Layla Price
Director of Marketing & Community Relations | City of Marion